Een design maken voor een website kan iedereen, desalniettemin staat het web vol met slechte sites. Met slecht bedoelen we niet “lelijk”, aangezien dit subjectief is, maar het niet voldoen aan basisvereisten. Ontdek onze tips en maak samen met ons het web een aangename plek om te surfen.
Bij het maken van een geweldig ontwerp van je website maak je gebruik van enkele basis regels. Het KISS-principe (Keep It Simple, Stupid) of de eerste usabilitywet van Steve Krug “Don’t make me think” maken meteen duidelijk dat je website gemakkelijk te gebruiken moet zijn om goed te zijn. De website kan nog zo “mooi” zijn, als hij niet bruikbaar is zal deze nooit goed zijn. Om in het thema “surfen” te blijven: zelfs in het meest idyllische surfparadijs ben je niets zonder golven.
Wanneer je een nieuwe website wil ontwerpen heb je nood aan kennis, ga dus eerst opzoek naar inspiratie. Met verschillende applicaties kan je voor alle soorten van design inspiratie opzoeken, dit kan gaan van websites tot postkaarten en nog zoveel meer. Enkele goede websites voor inspiratie te vinden:
Tip! Inspiratie =/= kopiëren. Inspiratie kan je vergelijken met trendwatching, je gaat opzoek naar de nieuwste trends, technologieën en kijkt hoe je deze kan integreren in jouw project.
Heb je een groter project zoals een webshop, webapplicatie of gewoon veel content, maak dan gebruik van Wireframes, User Stories en User Flows alvorens je met het ontwerp begint. Waarom dit zo belangrijk is en je deze best gebruikt lees je hier. Deze zaken kan je vergelijken met het bouwplan voor je project, als je plan volledig is ben je zeker dat je het project tot een goed resultaat kan uitwerken.
Elke website heeft een nood aan evenwichtige verhoudingen tussen content en witruimte om een goede balans te creëren. Om deze balans te bekomen wordt er gebruik gemaakt van een grid, er zijn verschillende mogelijkheden zoals Bootstrap of Foundation. Aan de hand van dit grid verdeel je je website op in verschillende kolommen wat erg handig is wanneer je je ontwerp voor mobiel gaat maken.Tip! Wil je echt voor een evenwichtig ontwerp gaan zoek dan zeker alle informatie op over het gebruik van de gulden snede, dit kan je doortrekken van grid tot de verhoudingen van lettertypes.

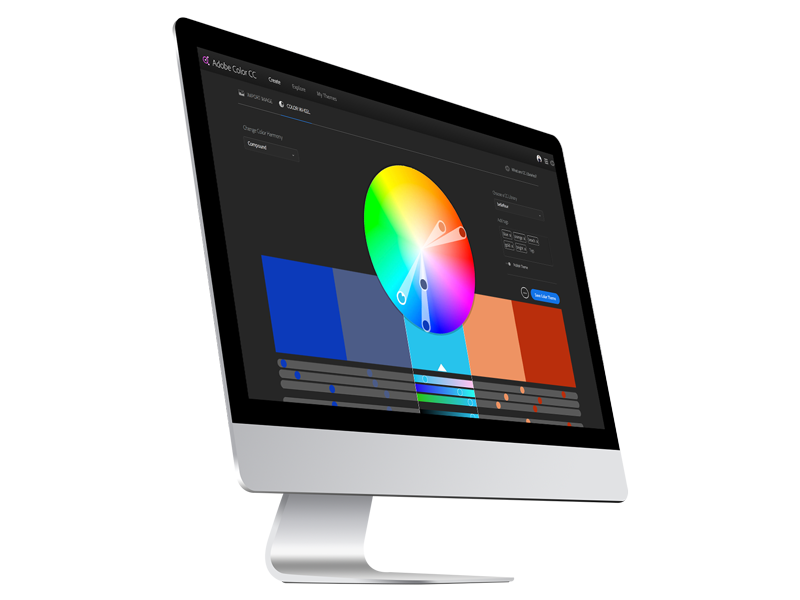
Het klinkt logisch maar het wordt nog te vaak vergeten, kleur is ontzettend belangrijk bij een ontwerp. Kleuren roepen ook bepaalde gevoelens op bij de gebruikers dus denk goed na voor je een bepaalde kleurencombinatie kiest, meer over de betekenis van kleuren lees je hier. De combinatie van grijswaarden en 1 accent kleur is niet meer hedendaags in webdesign, gelukkig zijn er handige tools om je te helpen bij het opstellen van kleurcombinaties. Heeft je merk dus nog geen stijlgids waar de kleuren zijn bepaald, of kan je stijlgids wel wat extra kleur gebruiken kan je via deze online tools opzoek gaan naar nieuwe kleurpaletten:
Kill Comic Sans MS! Maak gebruik van verschillende fonts en font grootes om een visuele hiërarchie op je website te creëren, en maak alstublieft geen gebruik van Comic Sans MS. Op het web zijn heel wat goede fonts te vinden van gratis tot heel duur, de fonts die wij meestal gebruiken kan je terugvinden op fonts.adobe& fonts.google. Om een visuele hiërarchie te creëren op je website te maken, maak je best gebruik van verschillende fonts, zo kan je een font voor al je titels en een font voor je teksten gebruiken. Heb je geen idee welke fonts je het best kan combineren kan je inspiratie zoeken op Pinterest of op FontPair. Wij raden aan om je te beperken tot 2/3 verschillende fonts op een website, niet enkel om geen kakofonie van fonts te hebben maar ook om de laadtijd van de website optimaal te houden.
Ook bij navigatie is er een gouden regel en deze gouden regel is een maximum van 7 items in je hoofdnavigatie. Heb je veel content op je website of een webshop met veel categorieën zijn er enkele tips om niet over dit maximum te gaan. Eén van de belangrijkste tips is de website opdelen in grote boeken per doelgroep, zo heb jij bij banken bijvoorbeeld de opsplitsing tussen particulieren en ondernemers (kbc.be). Deze opsplitsing kan je doen als je weet dat je verschillende doelgroepen hebt die een totaal ander aanbod nodig hebben op je website. Naast de de navigatie is het ook belangrijk dat je bezoekers zo snel mogelijk terugvinden wat ze zoeken, dit het best in een maximum van 3 klikken. Als de bezoeker meer moet klikken is de kans groot deze deze sneller afhaken of verdwalen op je website. Ook hier zijn enkele tips om ervoor te zorgen dat je bezoeker toch niet afhaakt als hij meer clicks nodig heeft om te vinden wat hij zoekt. Om ervoor te zorgen dat de bezoeker niet verdwaalt kan je gebruik maken van breadcrumbs bovenaan je pagina, deze tonen de weg die de bezoeker aflegt. Als je echt veel content hebt op je website moet je ervoor zorgen dat deze op voorhand goed gestructureerd is, zie tip 3, zodat de bezoeker het gevoel heeft dat hij op de goede weg is om de informatie terug te vinden die hij zoekt.

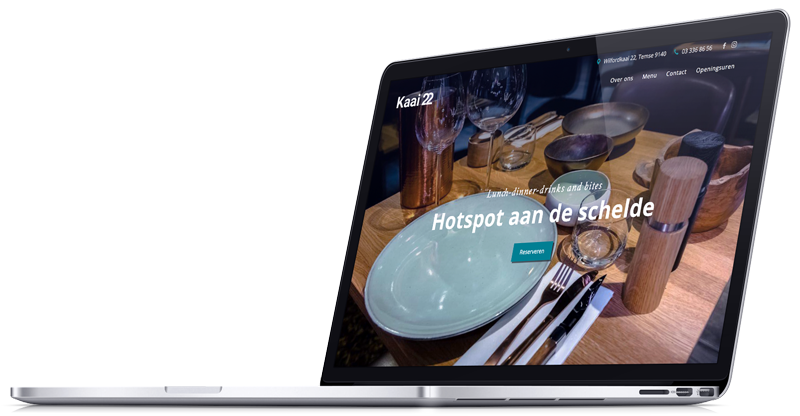
Een duidelijke call-to-action is zeer belangrijk op je website, maar wat is een call-to-action?! Een call-to-action is iets, een knop, zin, afbeeldingen, die je gebruikers moet aanzetten tot een actie (what’s in a name). De vraag is natuurlijk waarom deze call-to-action zo belangrijk is?! De call-to-action benadrukt de belangrijkste functionaliteit van de website of wat jij wil dat de bezoeker doet op je website. Heb je een webshop wil je dat de bezoekers kopen, heb je een restaurant wil je dat de bezoekers reserveren, … Zorg er dus voor dat je CTA duidelijk op je website aanwezig is en ook de juiste functionaliteit heeft. Tip! Wil je dat de mensen bellen of mailen? Wil je bijvoorbeeld minder telefoons en meer mails plaats dan je mailadres bovenaan met een duidelijk CTA-knop en je telefoonnummer onderaan en/of op je contactpagina. Zo forceer je de bezoekers om je te contacteren via mail en niet via telefoon.
Zoals we daarnet al zeiden in tip 2 mag je je zeker laten inspireren door andere designs of designers. Wat een goed design echter onderscheidt van een gewoon design is de persoonlijkheid, dit kan je bereiken door je USP’s te vertalen naar je design. Een andere manier om je design een persoonlijke touch te geven zijn “easter eggs”, dit zijn ludieke extra’s die verstopt zijn in je design. Zelfs Google en Coca-Cola hebben verschillende easter eggs verstopt:

Als laatste tip en misschien we belangrijkste tip hebben we het over testen. In iedere fase van het design proces moet je testen uitvoeren, dit kan gaan van een usability test met wireframes tot browsertesting of A/B testen. Door steeds te blijven testen kan je je designs blijven optimaliseren en je conversiepercentage verbeteren. Kan testen je echt een hoger conversiepercentage opleveren? Ja! Een knop van rood naar groen veranderen kan het gedrag van je gebruikers beïnvloeden en tot meer verkoop leiden op je webshop. Onze laatste tip: gebruik de statistieken uit je Google Analytics of Hotjar om erachter te komen op welke pagina’s je bezoekers het meeste komen en waar ze het meeste op drukken.