Conversie op je website en de gebruiksvriendelijkheid hiervan gaan hand in hand. Inzetten op UX (User Experience) is dan ook noodzakelijk om het maximale uit jouw website te halen. In dit artikel vind je 5 tips waardoor je jouw website op een makkelijke manier kan optimaliseren.
Niets zo frustrerend als op een website komen waar het lang duurt voor een pagina volledig geladen is. Een website zou in minder dan 2 seconden volledig geladen moeten zijn, anders haken de meeste van jouw bezoekers af. Probeer daarom zeker steeds al je foto’s en video’s te optimaliseren (dit kan heel makkelijk gratis via ImageOptim, Handbrake, Compressjpeg.com, …) dit zal je bezoekers veel tijd, frustraties en mobiele data besparen.
Het internet staat vol met verschillende fonts (al dan niet gratis) maar je blijft van de meeste beter weg. Kies voor een duidelijk font en zorg ervoor dat dit snel ingeladen kan worden, via fonts.google.com vind je zeer goede en snelle fonts. Kies een tweetal fonts die goed bij elkaar passen (www.fontpair.co), een mix van verschillende fonts komt snel onduidelijk over. Wees niet bang om je font groter te zetten, 16px wordt vaak gegeven als absolute minimum. Wanneer je werkt met grotere tekstblokken is ook je regelafstand zeer belangrijk, zet deze groot genoeg zodat alles duidelijk leesbaar blijft.

Scrollen op een website zowel op desktop als mobiel wordt tegenwoordig als een normale handeling gezien. Genoeg witruimte tussen verschillende content blokken voorzien is dus een must om een duidelijk overzicht van de pagina te bewaren.
Wil je je gebruiker iets op je website laten doen, wees dan ook zeer duidelijk hierin. Laat buttons er uit zien als buttons en links als links. Soms proberen designers hier iets zeer speciaals mee te doen, hoewel wij de creativiteit zeker niet willen tegenhouden, staat de gebruiker steeds centraal in het ontwerp en moet deze weten waar hij op moet klikken.

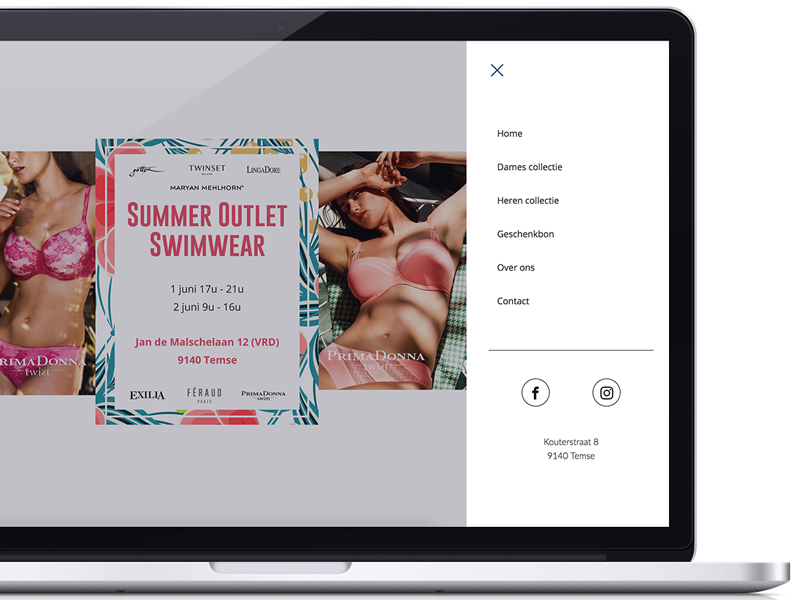
De navigatie van een website staat steeds centraal voor de gebruiker, het toont niet alleen de route van pagina A tot B, maar helpt de gebruiker om te weten waar hij is en hoe hij snel tot zijn doel kan geraken. Een duidelijke navigatie is dan ook een must voor elke website, gebruik niet te veel links in je navigatie of sub-navigatie, als er te veel links staan zal de gebruiker de weg ook niet vinden. Zorg ook dat je navigatie op mobiel steeds bruikbaar blijft (net zoals je volledige site trouwens), kan je deze niet goed naast elkaar zetten of past het niet in het design… Het hamburger icoon is al zeer herkenbaar geworden en gebruikers weten dat de navigatie hieronder zit.Twijfel je over de gebruiksvriendelijkheid van je huidige website? Wij helpen je graag verder.