Vorige week was het weer zo ver. De hoogdagen voor Laravel developers vonden nogmaals plaats in Amsterdam. Naast de leuke locatie in de Kromhouthal en het zeer gevarieëerde aanbod aan koffie, eten en drank waren er ook bijster interessante talks te volgen. We nemen alles even onder de loep zodat je ook up-to-date bent met Laracon EU 2018!

De conferentie startte met een (niet geheel development related, maar wel super interessante) presentatie van Jenny Shen. Deze Senior UX / Product Designer en ‘Top 40 under 40 Girls in Tech Taiwan’ gaf ons meer inzicht in het belang van aanpassen aan de cultuur van je gebruikers (een topic die we zelf ook al eens aanhaalde, Lees meer). We moeten ons er van bewust maken dat een bepaalde zinsstructuur of UX beslissing niet in elk land even goed zal werken. Zo willen de Duitsers bijvoorbeeld steeds geïnformeerd worden over wat er gebeurt, waarom het gebeurt en hoe het gebeurt.
Denk aan het opslaan van hun gegevens voor het boeken van een hotelreservatie. Voor onze kleine Belgen en Nederlanders is het niet zo heel van belang dat we een uitleg krijgen over waarom we nu juist onze achternaam moeten gaan invullen, terwijl dat voor andere culturen net een struikelpunt kan zijn, en ze liever alles afkorten. Maar een hotelreservatie met een afgekorte achternaam kan al eens voor problemen zorgen, en daarom moet je dan mogelijks voor andere nationaliteiten extra validatie / instructies gaan geven.
In het kort is het dus belangrijk dat je de copy van je website en het design niet enkel gaat aanpassen naar rechtstreekse vertalingen toe, maar ook de cultuurverschillen van de eindgebruikers in je beslissingen laat doorwegen.

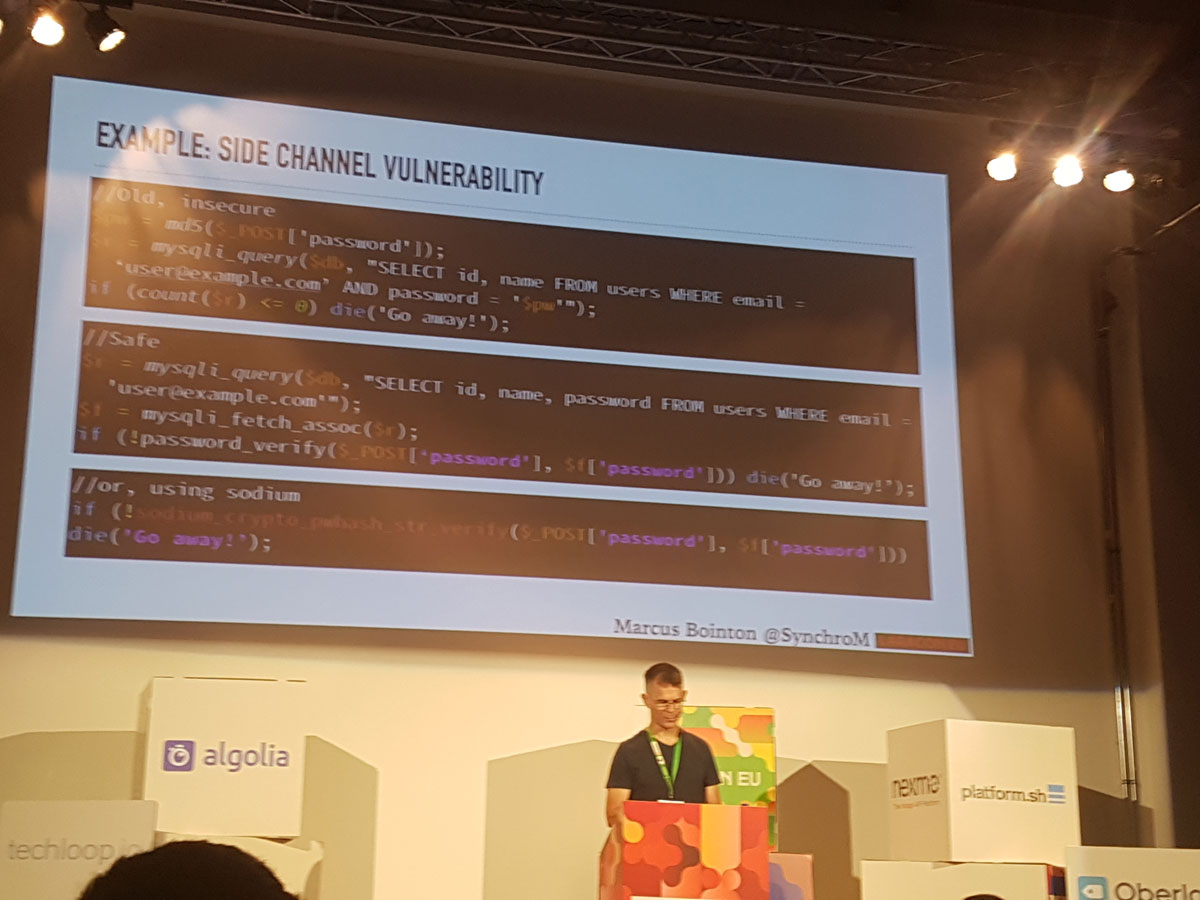
@Marcus Bointon kwam naar Laracon met een presentatie geheel in het thema van crypto, en dan hebben we het niet over bitcoins, maar over het encrypteren van data. Onleesbaar maken, dus. Marcus gaf een overzicht van de verschillende manieren waarop je data kan gaan beveiligen, en gaf handige tips om risico’s te verkleinen. Volgens hem geeft het overschakelen naar libsodium je de nodige security edge die je nodig hebt, en we volgen hem daar graag in.

We kennen @Marcel Pociot natuurlijk al van zijn talk vorig jaar over Botman, een framework waar we zelf ook al gebruik van hebben gemaakt na zijn introductie op Laracon 2017. Deze keer kwam hij tonen hoe je dankzij botman nu ook de kracht van Alexa (en Google Home) kan aanspreken om zeer leuke, interactieve voice powered apps te maken. Hij gaf ons meer inzicht in hoe Amazon de Alexa requests gaat behandelen en gaf een introductie in het opstellen van je eigen Custom Alexa Skills.
Het voorbeeld waar hij mee aan de slag ging was een web app die de aankomende conferenties oplijst via Alexa. Door een Invocation (de vraag die je steld aan Alexa) als “Alexa, ask conference guide about upcoming conferences” geeft Alexa de aankomende conferenties weer.
Het is allemaal niet zo voor de hand liggend. Je moet goed nadenken over gesproken taal. Een zin kan helemaal anders geformuleerd worden en toch nog exact hetzelfde betekenen, een klein voorbeeld:
Marcel gaf nog veel meer tips die we in het achterhoofd gaan houden, we gaan vast en zeker aan de slag met Alexa. Hou onze pagina in het oog als je hiervan op de hoogte wil blijven!

De kans dat je (zonder dat je het weet misschien) een van de packages van @Freek van der Herten (of zijn team Spatie) al gebruikt hebt is groter dan je denkt. Dit relatief kleine bureau uit Antwerpen staat in de top 3 composer packages wereldwijd, en kwam een van hun topcreaties voorstellen. De Laravel Medialibrary (https://github.com/spatie/laravel-medialibrary) is een package die je development ervaring van CMS-stijl websites beter zal maken. De meeste developers hebben al te maken gehad met users afbeeldingen te laten uploaden. Het schrijven van de code om dit allemaal te behandelen is zeer saai en repetitief. Gelukkig is er nu de oplossing! Laravel Medialibrary behandeld al je uploads en transformaties out of the box. Het genereren van thumbnails, optimizen van images, resizen, … Alles is voorzien om jouw leven als developer gemakkelijker te maken.
@Spatie, bedankt voor de stickers en de sokken! (Oh ja, ze gaven sokken weg aan mensen die een composer.json file konden tonen van hun projecten met spatie packages er in. Top idee!)

Gamificawatty? Het klinkt misschien als iets futuristisch, maar je hebt vast en zeker al te maken gekregen met gamification. Het concept om van een handeling een spel te maken. Zo heb je vast bij Linkedin al de ‘Jouw profiel is 70% compleet!’ balk gezien. Of de vele badges en levels die je kan stijgen bij Google Maps met het Local Guide programma. Het toevoegen van gamification aan je website of app kan er voor zorgen dat je users meer geëngageerd zijn met je app, en sneller acties zullen ondernemen gewoon om die badge, dat level of die prijs binnen te halen. Wees slim met gamification, maak het niet verplicht en zorg voor passende, leuke intakes van dit concept in jouw app om je gebruikers een nog betere ervaring te bieden.
Je gaat niet alleen naar Laracon voor de talks. Het ontmoeten van developers die van alle hoeken van de wereld komen is een ervaring op zich. Het delen van kennis (en samen een pintje pakken in ‘The Old Bell’ in Amsterdam, dat voor een of andere reden de place to be is voor Laracon bezoekers) is een leerrijke ervaring.

Stuur ons gerust een WhatsApp berichtje voor een pintje in The Old Bell!
Meer over Kevin Contacteer ons